En esta entrada comentaremos la actualización en profundidad de esta misma web. Los motivos por los que hacía falta actualizarla, por qué es necesario revisarlo cada pocos años y como ha sido el proceso de actualización y el resultado.
Añadir funcionalidades y mejorar la navegación.
Hace tiempo que añadí a la web la funcionalidad de zona de suscriptores y newsletter, eso no terminaba de quedar correctamente integrado con el diseño anterior, y además quería añadir la funcionalidad de portfolio para separarla de las entradas del blog.
Los motivos de abordar un rediseño de web, suelen ser muy similares a cuando se aborda un rediseño de marca, tal y como figura en el artículo “Cuando abordar un rediseño de marca.”
El theme que tenía hasta el momento, era Make, que no deja de ser un tema muy funcional y válido pero, para lo que quiero ir desarrollando, no terminaba de ajustarse a mis necesidades de maquetación. Aparte este Theme tiene el hándicap, que usa su propio maquetador y no termina de encajar bien con Gutenberg, y aunque se puede usar de determinada forma, no termina de quedar bien que unas páginas o entradas estén en Gutenberg y las otras en el propio maquetador de Make.

Theme elegido: Child theme de Genesis
Efectivamente, ya había desarrollado varios proyectos con varios child themes de Génesis y tenía muchas ganas de usar alguno en mi propia web.
Aquí es donde se agradece haber usado un theme bueno, limpio y bien programado.
A la hora de hacer una migración a otro theme, se hace fácilmente, sin que te queden restos del theme anterior, sin que te desaparezcan funcionalidades y sin que se queden restos de código o shortcodes en el contenido. Eso pasa mucho con themes qué son una basura cómo los de ThemeForest o algunos de Divi.

Añadiendo y mejorando funcionalidades.
Como he comentado al principio la funcionalidad de newsletter, sobre todo los widget de suscripción, no terminamos de integrarse bien el theme anterior, y en este va como un guante. Y además se han mejorado las páginas y entradas solo para suscriptores así como las páginas privadas.
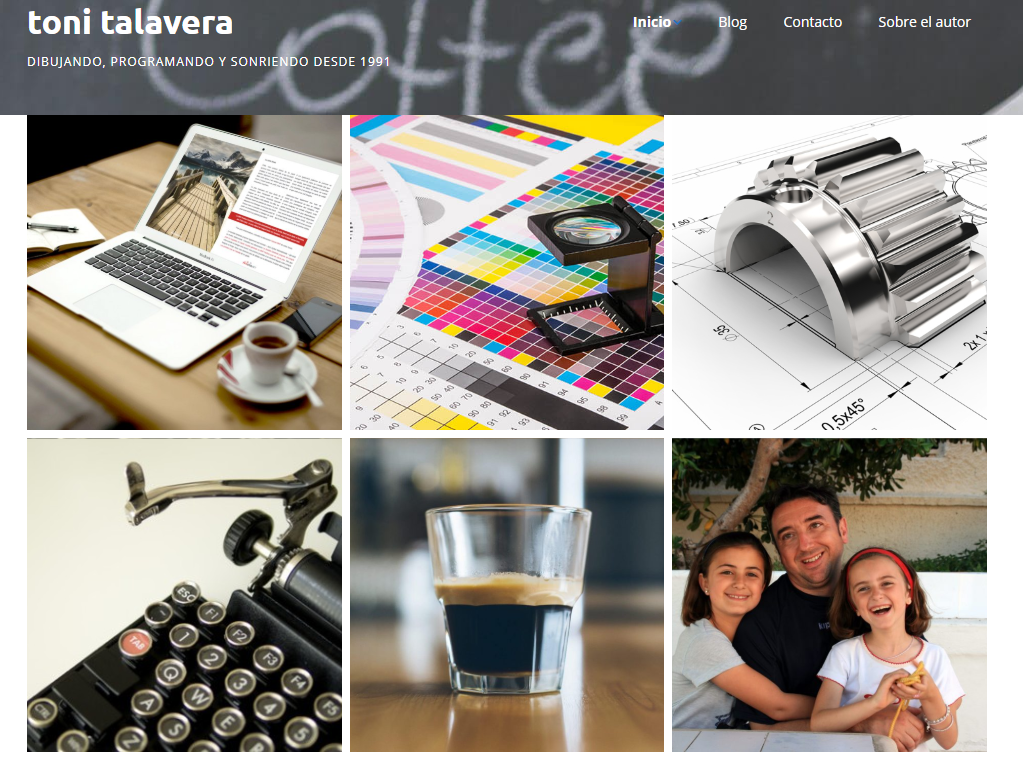
Una novedad importante que ya se hacía imprescindible era la funcionalidad de portfolio. Poquito a poco se me van acumulando los diseños y trabajos realizados, y publicarlos en el blog no es lo suyo. Por ello la sección de portfolio es ideal para este cometido, que además tiene su propia sección en la home page.
Adiós a la barra lateral.
Cada vez más, vemos los sitios web desde el móvil o una tableta puesta en vertical. Eso hace que la barra lateral muchas veces no salga dónde toca o incluso moleste. Posición para esta web ha sido eliminarla, ya que no aporta mucho y prefiero que los artículos se lean limpios y sin banners molestos por todos los lados.
Alguna sorpresita más.
la web tiene alguna sorpresita más, que la hace muy usable, y muy cómoda de visitar; pero ya no voy a desvelar nada más, y dejo libertad al lector el poder curiosear por ella.
Como siempre, gracias por tu visita, y nos leemos en la próxima entrada.